
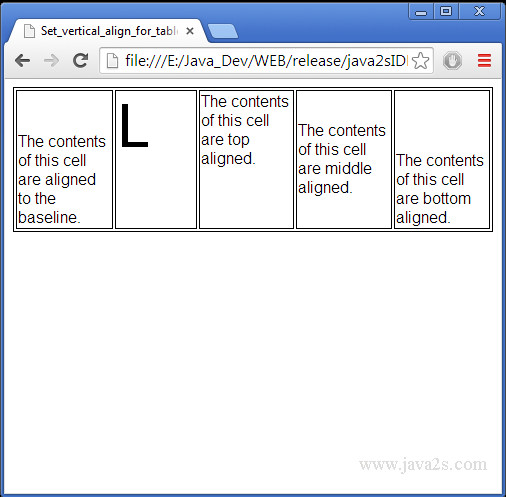
Finally, set the value of line-height to normal. Then, give the value of middle to vertical-align property. Then, select the span and set the display property to inline-block. Give a border to the div and center align the text as we did in the first method. Next, in CSS, give the line-height and the height to same value of 200px selecting the div. Write the text Hello and break the line with and then write World! inside the span. We can set display to inline-block and vertical-align to middle to achieve the vertical alignment of multiple lines of text.įor example, create a div in HTML and write span inside of it. The vertical-align property is responsible for the vertical alignment of the element. The display property sets the display behavior of an element.

We can center the text in multiple lines using the different CSS properties like display, vertical-align, and line-height. Use the display, vertical-align and line-height Properties to Center the Text Vertically in CSS However, this method only works for single-line texts. In the example below, we have set the same pixels of line-height and height of the div. Create a solid border of 3px width in black color using the border short-hand property. Align the text to center with the text-align property. Also, set the line-height to the same value. Next, in CSS, set the height of the div to 200px.

We can also use the text-align property and set it to center to align the text to the center horizontally.įor example, create a div in HTML and write the text Hello World! in between. It can be illustrated by creating a border of the div element. The line-height property specifies the height of a line. We can set the height of the line-height property as the div to center the text vertically in CSS. Use the line-height Property to Center the Text Vertically in CSS This article will introduce methods to center the texts vertically in CSS.

Use the line-height Property to Center the Text Vertically in CSS.


 0 kommentar(er)
0 kommentar(er)
